Theme builder for your brand™
DESIGN YOUR CUSTOM flutter application faster than ever before
Create beautiful user interfaces for all platforms. All design elements are external to the app for easy update without touching your codebase. Cascading style sheets for native flutter apps.

Fully Customizable
Add your own branding
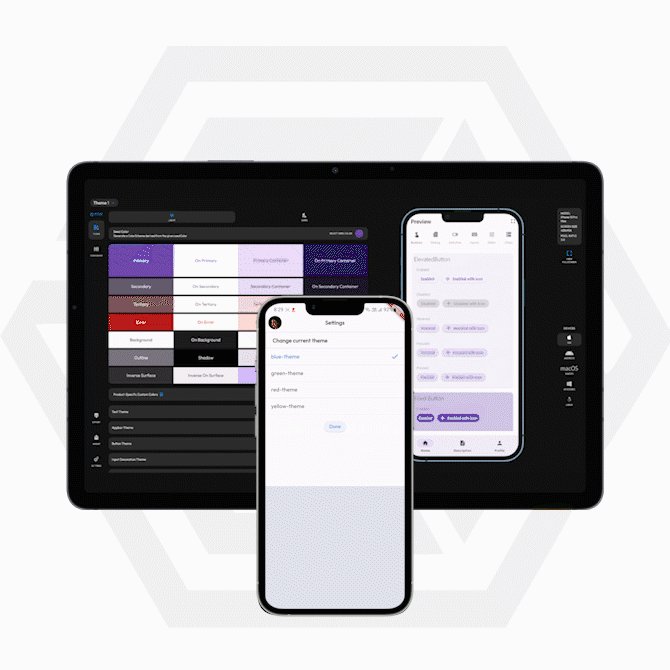
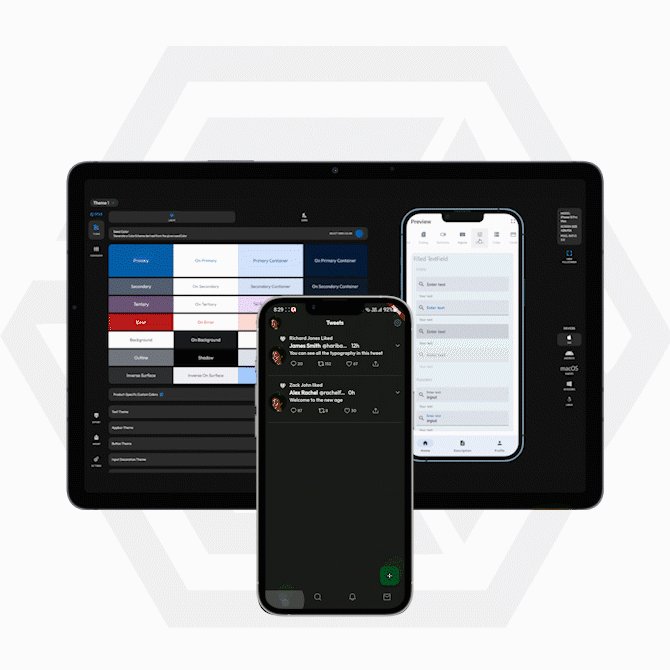
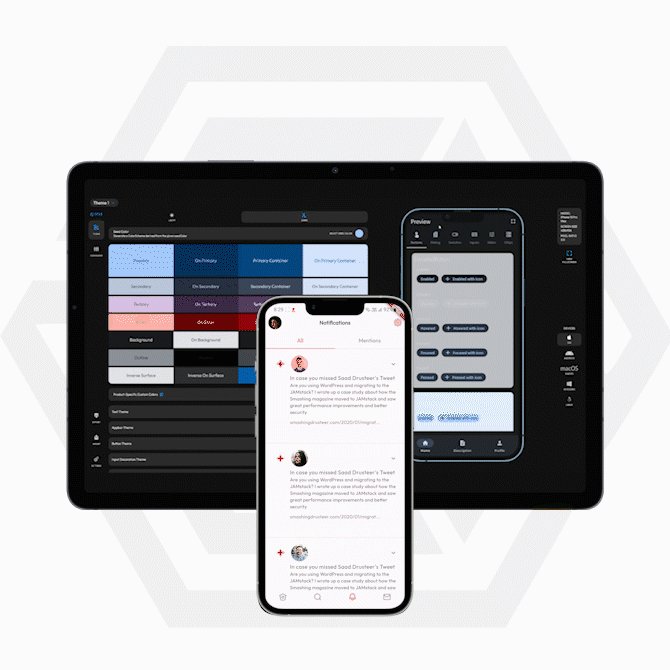
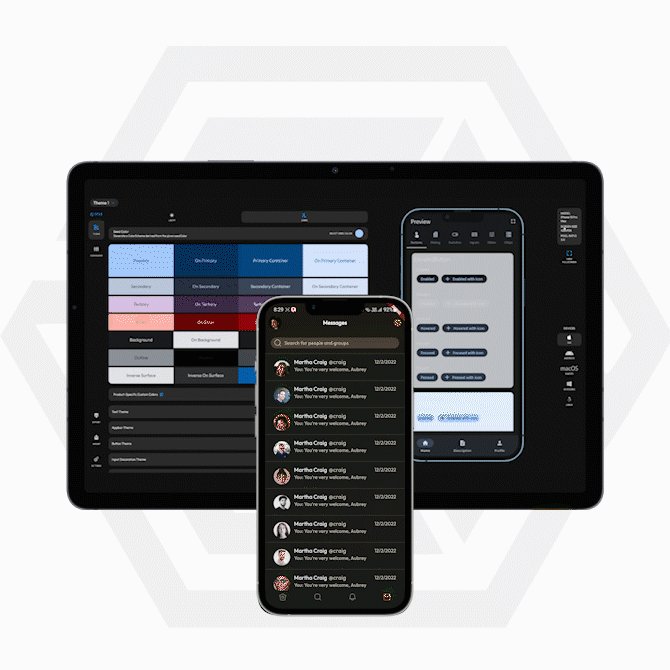
CROSS PLATFORM DEVICE PREVIEW
Works on multiple devices
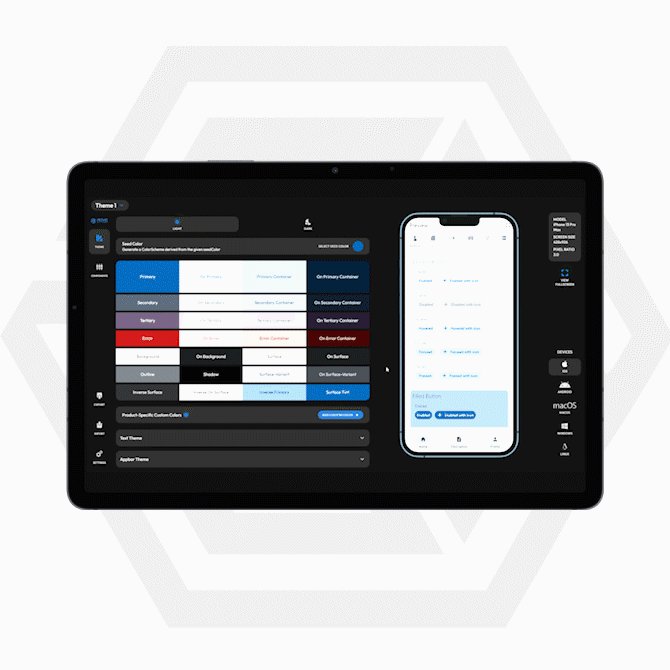
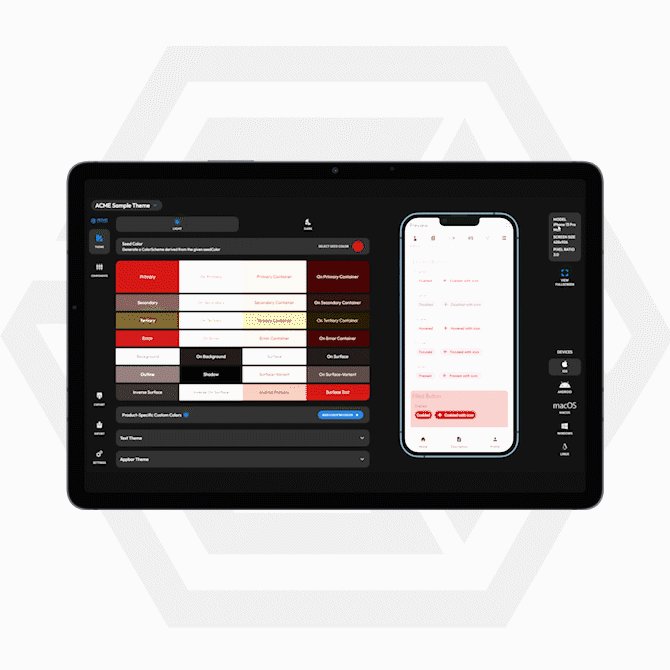
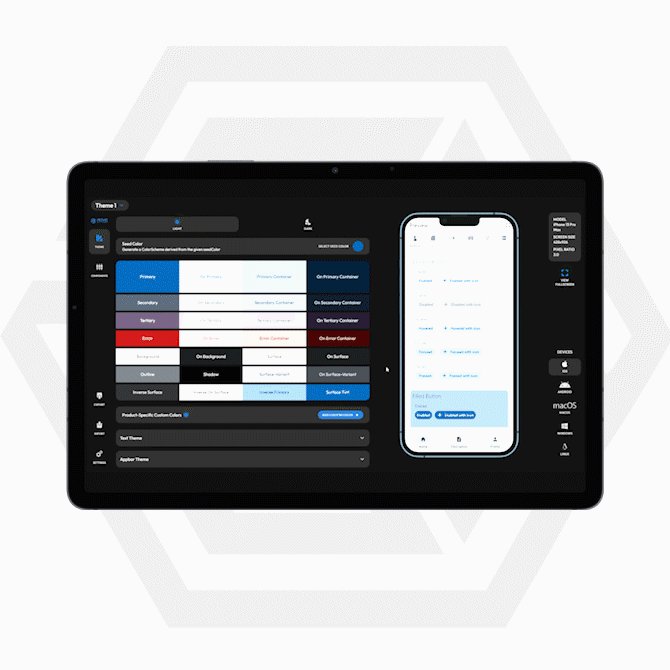
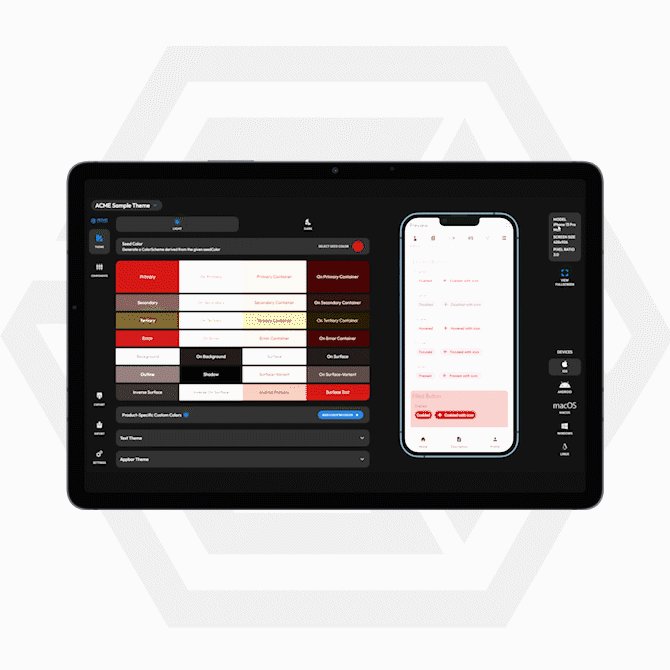
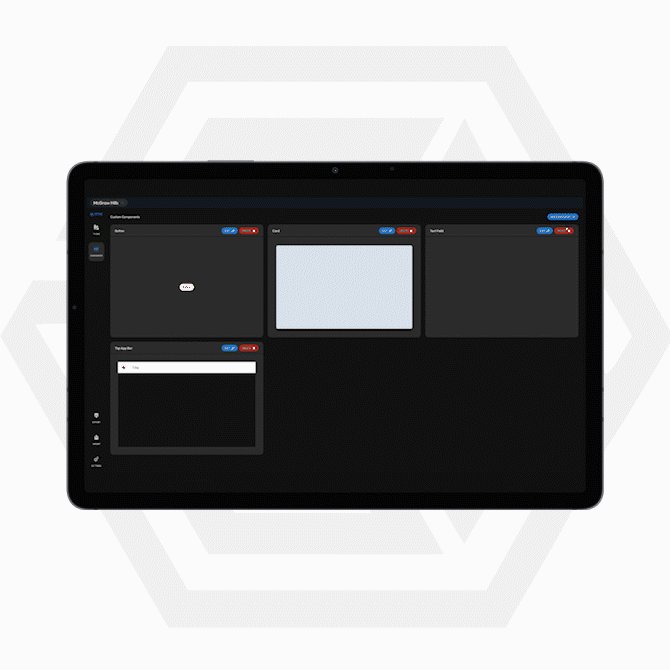
Build your own flutter theme using acme's visual builder
With more than a dozen features to help you design and build beautiful, usable products using Google’s Flutter, Acme Theme builder is the perfect tool for any designer. You can create Material Design themes applied across your app, import and export themes and preview your components on hundreds of devices. Plus, you can create unique color schemes and use typography to present your design and content as clearly and efficiently as possible.
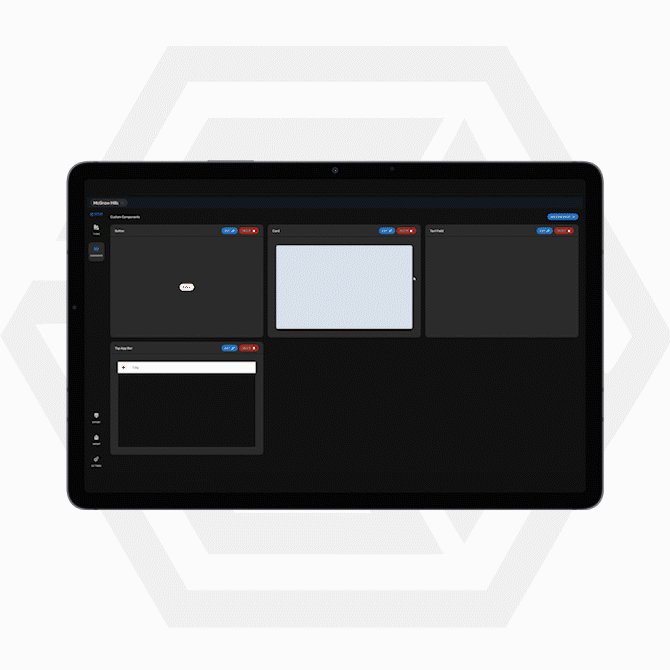
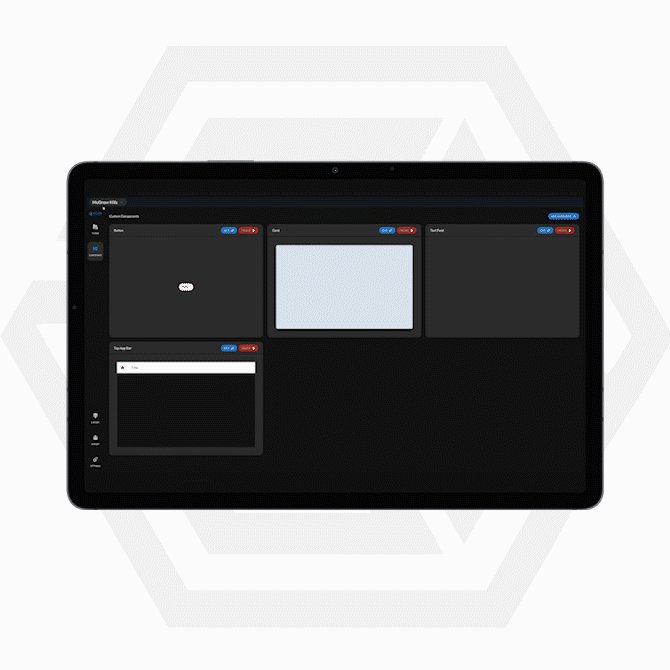
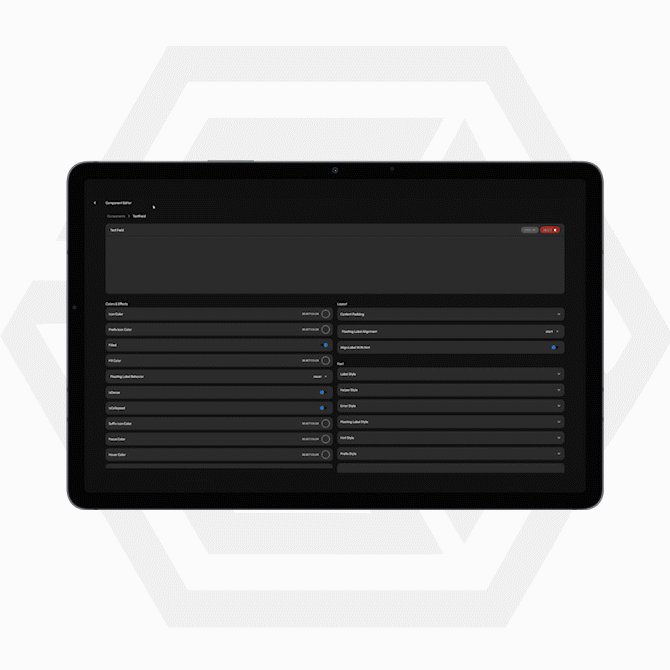
customizable components
Reusable UI components that can be used across multiple screens and apps.
customizable Theme
Theme builder creates a unique and custom look for your app based on Material 3 design. Impress your clients with a one of a kind design. Streamline the design process and get your app out faster.
Device preview
Bring your app to life with realistic previews. Save time and money by catching errors early. Over 100 devices supported.
Import & export themes
Easily create and manage your Flutter apps look and feel and transform your website into a work of art. No need to learn coding or programming. Impress customers with a unique, stylish design.


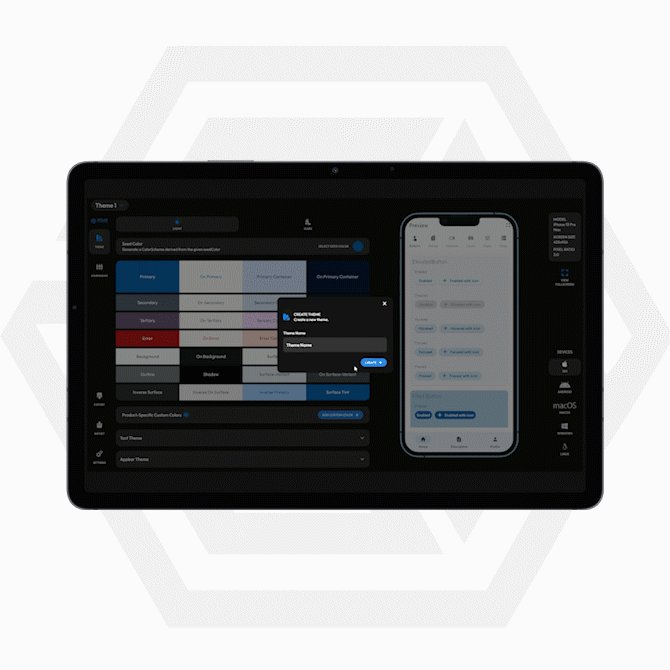
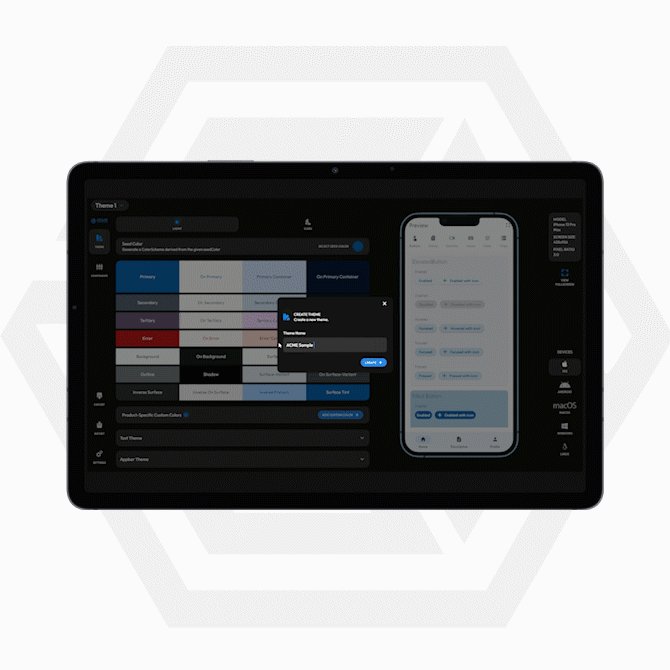
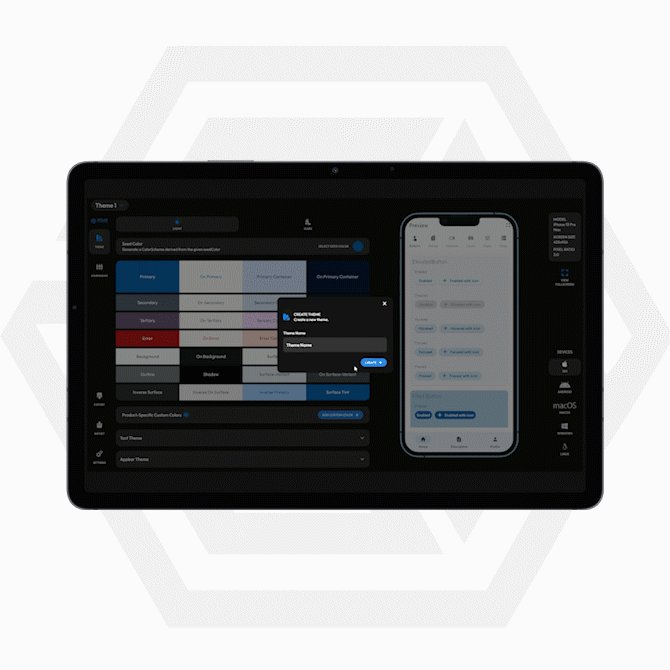
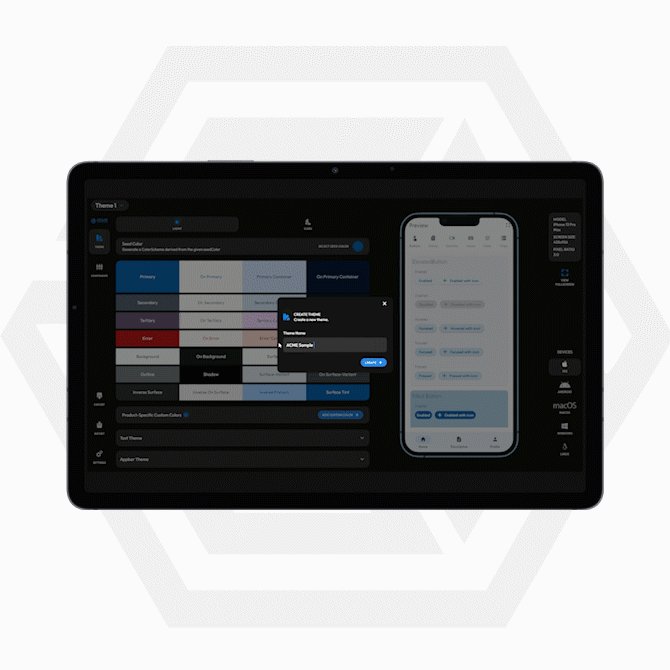
create & manage multiple themes
Create and manage color schemes as well as components that are unique to the different themes created in your app. Easily test variations of your theme.
Manage components of your app from one place
The Flutter UI Components of your app are all managed from one place. Use the base components to easily create a new component in just minutes. Then check out what you have created with the preview feature. The Flutter UI Components tool will help you build your next great app!




edit themes specific to your brand & product
We help you apply color to your UI in a meaningful way. With theme builder you select a primary and a secondary color to represent your brand. Dark and light variants of each color can then be applied to your UI in different ways. You can also start with a seed color and generate variations that are consistent with Material Design.
Cross platform device preview to keep track of changes
Quickly test on different form factors and screen sizes. Try out portrait and landscape. Quickly find any UI issues with running your app on tablets and phone screens.




easily import and export multiple themes
Easily update the look and feel of you app without the need to touch the source code. Your development team can either rebuild with just a new theme or pull the theme file from your service layer.
installation guide to use exported theme
This package aims at providing you a simple way to use the themes and components extracted from Acme Theme Builder. Press the link below to learn how to use this package in your Flutter app.


Want to build applications that are compatible with the theme builder
Contact us right away!
We make it our priority to respond as soon as possible.
Schedule a meeting!
Why wait? Schedule a meet with us and start discussing your vision.